|
100
|
How can I prevent showing the border for selected/highlight/hot items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Background(102) = 16777215;
var var_Items = Ribbon1.Items;
var_Items.Add("Item",null,null);
var_Items.Add("Item",null,null);
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
99
|
How can I change the item's background/backcolor, when the cursor hovers it (hot)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var_Items.Add("Item",null,null).HotBackColor = 255;
var_Items.Add("",null,null).ToString = "Item[bghot=RGB(255,0,0)]";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
98
|
How can I change the item's background/backcolor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Items = Ribbon1.Items;
var_Items.Add("Item",null,null).BackColor = 255;
var_Items.Add("Item",null,null).BackColor = 16777216;
var_Items.Add("",null,null).ToString = "Item[bg=RGB(255,0,0)]";
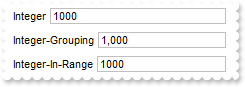
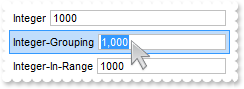
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
97
|
How can I specify/assign the item's identifier

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Debug = true;
var var_Items = Ribbon1.Items;
var_Items.Add("ID 1",0,1000);
var_Items.Add("ID 2",null,null).ID = 1001;
var_Items.Add("",null,null).ToString = "ID 3[id=1002]";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
96
|
The popup is displayed using a fade/light-up effect. Is it possible to prevent that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ShowPopupEffect = 0;
var var_Items = Ribbon1.Items;
var var_Items1 = var_Items.Add("Popup",2,null).Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items1.PopupAppearance = 6;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
95
|
How can I show semi-transparent popups

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.PopupVisibility = 50;
var var_Items = Ribbon1.Items;
var var_Items1 = var_Items.Add("Popup",2,null).Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items1.PopupAppearance = 6;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
94
|
How can I change the popup's border

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Items1 = var_Items.Add("Popup",2,null).Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items1.PopupAppearance = 6;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
93
|
How can I show a horizontal separator/line between groups (method 3,EBN color)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 259;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("",null,null);
var_Item1.AllowEdit = 3;
var_Item1.EditBorder = 0;
var_Item1.EditWidth = -128;
var_Item1.EditValue = 25;
var var_Item2 = var_Items1.Add("",null,null);
var_Item2.Enabled = false;
var_Item2.BackColor = 16777216;
var_Item2.ItemHeight = 8;
var_Item2.CaptionWidth = 128;
var var_Item3 = var_Items1.Add("",null,null);
var_Item3.AllowEdit = 3;
var_Item3.EditBorder = 0;
var_Item3.EditWidth = -128;
var_Item3.EditValue = 25;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
92
|
How can I show a horizontal separator/line between groups (method 2,solid color)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 259;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("",null,null);
var_Item1.AllowEdit = 3;
var_Item1.EditBorder = 0;
var_Item1.EditWidth = -128;
var_Item1.EditValue = 25;
var var_Item2 = var_Items1.Add("",null,null);
var_Item2.Enabled = false;
var_Item2.BackColor = 8421504;
var_Item2.ItemHeight = 8;
var_Item2.CaptionWidth = 128;
var var_Item3 = var_Items1.Add("",null,null);
var_Item3.AllowEdit = 3;
var_Item3.EditBorder = 0;
var_Item3.EditWidth = -128;
var_Item3.EditValue = 25;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
91
|
How can I show a horizontal separator/line between groups (method 1,pattern)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 259;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("",null,null);
var_Item1.AllowEdit = 3;
var_Item1.EditBorder = 0;
var_Item1.EditWidth = -128;
var_Item1.EditValue = 25;
var var_Item2 = var_Items1.Add("",2,null);
var_Item2.GroupPopup = 3;
var var_Items2 = var_Item2.Items;
var var_Item3 = var_Items2.Add("",null,null);
var_Item3.Enabled = false;
var_Item3.ItemHeight = 8;
var_Item3.CaptionWidth = 128;
var_Items2.BackgroundExt = "none[(0,50%-1,100%,2),pattern=0x006,patterncolor=RGB(128,128,128)]";
var var_Item4 = var_Items1.Add("",null,null);
var_Item4.AllowEdit = 3;
var_Item4.EditBorder = 0;
var_Item4.EditWidth = -128;
var_Item4.EditValue = 25;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
90
|
How can I show a vertical separator/line between groups (method 3,EBN color)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("",null,null);
var_Item1.ItemHeight = 128;
var_Item1.AllowEdit = 1027;
var_Item1.EditBorder = 0;
var_Item1.EditWidth = 32;
var_Item1.EditValue = 25;
var var_Item2 = var_Items1.Add("",null,null);
var_Item2.Enabled = false;
var_Item2.BackColor = 16777216;
var_Item2.ItemHeight = 96;
var_Item2.CaptionWidth = 8;
var var_Item3 = var_Items1.Add("",null,null);
var_Item3.ItemHeight = 128;
var_Item3.AllowEdit = 1027;
var_Item3.EditBorder = 0;
var_Item3.EditWidth = 32;
var_Item3.EditValue = 25;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
89
|
How can I show a vertical separator/line between groups (method 2,solid color)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("",null,null);
var_Item1.ItemHeight = 128;
var_Item1.AllowEdit = 1027;
var_Item1.EditBorder = 0;
var_Item1.EditWidth = 32;
var_Item1.EditValue = 25;
var var_Item2 = var_Items1.Add("",null,null);
var_Item2.Enabled = false;
var_Item2.BackColor = 8421504;
var_Item2.ItemHeight = 96;
var_Item2.CaptionWidth = 8;
var var_Item3 = var_Items1.Add("",null,null);
var_Item3.ItemHeight = 128;
var_Item3.AllowEdit = 1027;
var_Item3.EditBorder = 0;
var_Item3.EditWidth = 32;
var_Item3.EditValue = 25;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
88
|
How can I show a vertical separator/line between groups (method 1,pattern)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("",null,null);
var_Item1.ItemHeight = 128;
var_Item1.AllowEdit = 1027;
var_Item1.EditBorder = 0;
var_Item1.EditWidth = 32;
var_Item1.EditValue = 25;
var var_Item2 = var_Items1.Add("",2,null);
var_Item2.GroupPopup = 3;
var var_Items2 = var_Item2.Items;
var var_Item3 = var_Items2.Add("",null,null);
var_Item3.Enabled = false;
var_Item3.ItemHeight = 96;
var_Item3.CaptionWidth = 8;
var_Items2.BackgroundExt = "none[(50%-1,0,2,100%),pattern=6,patterncolor=RGB(128,128,128)]";
var var_Item4 = var_Items1.Add("",null,null);
var_Item4.ItemHeight = 128;
var_Item4.AllowEdit = 1027;
var_Item4.EditBorder = 0;
var_Item4.EditWidth = 32;
var_Item4.EditValue = 25;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
87
|
How can I show a pattern on the items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items.BackColor = 16777215;
var_Items.Padding = "2,2,2,12";
var_Items.BackgroundExt = "root[pattern=0x006,patterncolor=RGB(128,128,128),frame=RGB(128,128,128)](bottom[2],bottom[12,text=`<font ;6><fgcolor 808080><of" +
"f -2> clipboard </off></font></fgcolor>`,align=0x21])";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
86
|
How can I show a thick frame arround the items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items.BackColor = 16777215;
var_Items.Padding = "2,2,2,12";
var_Items.BackgroundExt = "root[frame=RGB(128,128,128)](bottom[2],bottom[12,text=`<font ;6><fgcolor 808080><off -2> clipboard </off></font></fgcolor>`,ali" +
"gn=0x21])";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
85
|
How can I add some additional icons on the background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 1;
var var_Items1 = var_Item.Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items.BackColor = 16777215;
var_Items.Padding = "0,0,0,16";
var_Items.BackgroundExt = "root[text=`<img>2</img><font ;6><fgcolor 808080><off -2> clipboard </off></font></fgcolor><img>2</img>`,align=0x21]";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
84
|
How can I add some additional text on the background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 1;
var var_Items1 = var_Item.Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items.BackColor = 16777215;
var_Items.Padding = "0,0,0,8";
var_Items.BackgroundExt = "root[text=`<font ;6><fgcolor 808080>clipboard`,align=0x21]";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
83
|
How can I disable incremental searching

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.PopupIncrementalSearch = 0;
Ribbon1.Items.ToString = "Popup(Item 1,Item 2,Item 3)";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
82
|
How can I assign a tooltip to an item (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "ToolTip[id=10][ttp=This is a bit of text that should be shown when cursor hovers the item]";
}
</SCRIPT>
</BODY>
|
|
81
|
How can I assign a tooltip to an item (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Items.Add("ToolTip",null,null).Tooltip = "This is a bit of text that should be shown when cursor hovers the item";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
80
|
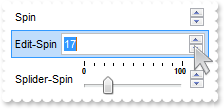
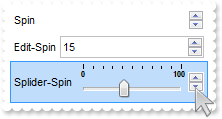
How can I assign a spin field to the item (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("Spin",null,null);
var_Item.AllowEdit = 512;
var_Item.EditWidth = 16;
var_Item.EditValue = 15;
var_Item.EditBorder = 0;
var_Item.EditOption(2) = 1000;
var var_Item1 = var_Items.Add("Edit-Spin",null,null);
var_Item1.AllowEdit = 513;
var_Item1.EditWidth = -128;
var_Item1.EditValue = 15;
var_Item1.EditOption(2) = 1000;
var var_Item2 = var_Items.Add("Splider-Spin",null,null);
var_Item2.AllowEdit = 515;
var_Item2.EditWidth = -128;
var_Item2.EditValue = 25;
var_Item2.EditBorder = 0;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
79
|
How can I assign a spin field to the item (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "Spin[id=10][edittype=0x0200][edit=15][border=0][max=1000][editwidth=16],Edit-Spin[id=20][edittype=0x0201][edit=15][max=1000][ed" +
"itwidth=-128],Splider-Spin[id=30][edittype=0x0203][edit=25][border=0][editwidth=-128]";
}
</SCRIPT>
</BODY>
|
|
78
|
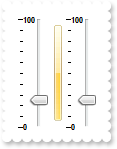
How can I add a vertical slider (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "Vertical[id=10][edittype=0x0403][edit=25][border=0][height=128]";
}
</SCRIPT>
</BODY>
|
|
77
|
How can I add a vertical slider (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("Vertical",null,null);
var_Item.ItemHeight = 128;
var_Item.AllowEdit = 1027;
var_Item.EditBorder = 0;
var_Item.EditWidth = 32;
var_Item.EditValue = 25;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
76
|
How can I disable an editor (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "Disabled[id=10][dis][edittype=0x01][edit=text-box][editwidth=-128]";
}
</SCRIPT>
</BODY>
|
|
75
|
How can I disable an editor (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("Disabled",null,null);
var_Item.AllowEdit = 1;
var_Item.EditWidth = -128;
var_Item.EditValue = "text-box";
var_Item.Enabled = false;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
74
|
How can I lock an editor (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "Locked[id=10][edittype=0x0101][edit=disabled text-box][editwidth=-128]";
}
</SCRIPT>
</BODY>
|
|
73
|
How can I lock an editor (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("Locked",null,null);
var_Item.AllowEdit = 257;
var_Item.EditWidth = -128;
var_Item.EditValue = "disabled text-box";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
72
|
How can I assign a font field to the item (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("Font",null,null);
var_Item.AllowEdit = 7;
var_Item.EditWidth = -128;
var_Item.EditValue = "Tahoma";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
71
|
How can I assign a font field to the item (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "Font[id=10][edittype=0x07][edit=Tahoma][editwidth=-128]";
}
</SCRIPT>
</BODY>
|
|
70
|
How can I assign a color field to the item (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("Color",null,null);
var_Item.AllowEdit = 6;
var_Item.EditBorder = 0;
var_Item.EditWidth = -128;
var_Item.EditValue = 255;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
69
|
How can I assign a color field to the item (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "Color[id=10][edittype=0x06][edit=#FF0000][border=0][editwidth=-128]";
}
</SCRIPT>
</BODY>
|
|
68
|
How can I assign a scrollbar field to the item (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("ScrollBar",null,null);
var_Item.AllowEdit = 5;
var_Item.EditWidth = -128;
var_Item.EditValue = "25";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
67
|
How can I assign a scrollbar field to the item (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "ScrollBar[id=10][edittype=0x05][edit=25][editwidth=-128]";
}
</SCRIPT>
</BODY>
|
|
66
|
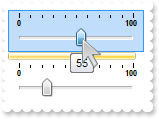
Is it possible to change the tooltip beging shown when I change the slider/scroll/progress value

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("Progress",null,null);
var_Item.AllowEdit = 4;
var_Item.EditWidth = -128;
var_Item.EditValue = 25;
var_Item.EditOption(8) = "`Current value is: ` + value";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
65
|
How can I hide the tooltip beging shown when I change the slider/scroll/progress value

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("Progress",null,null);
var_Item.AllowEdit = 4;
var_Item.EditWidth = -128;
var_Item.EditValue = 25;
var_Item.EditOption(8) = "";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
64
|
How can I assign a progress field to the item (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("Progress",null,null);
var_Item.AllowEdit = 4;
var_Item.EditWidth = -128;
var_Item.EditValue = 25;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
63
|
How can I assign a progress field to the item (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "Progress[id=10][edittype=0x04][edit=25][editwidth=-128]";
}
</SCRIPT>
</BODY>
|
|
62
|
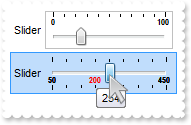
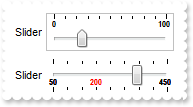
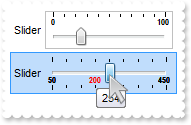
How can I assign a slider field to the item (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("Slider",null,null);
var_Item.AllowEdit = 3;
var_Item.EditWidth = -128;
var_Item.EditValue = 25;
var var_Item1 = var_Items.Add("Slider",null,null);
var_Item1.AllowEdit = 3;
var_Item1.EditBorder = 0;
var_Item1.EditWidth = -128;
var_Item1.EditOption(1) = 50;
var_Item1.EditOption(2) = 450;
var_Item1.EditOption(3) = 2;
var_Item1.EditOption(4) = 50;
var_Item1.EditOption(5) = "value = vmin ? '<br><font ;6><b>'+value : ( value = vmax ? '<br><font ;6><b>'+value : ( value = 200 ? '<br><font ;6><b><fgcolor" +
" FF0000>'+value : '' ) )";
var_Item1.EditValue = 345;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
61
|
How can I assign a slider field to the item (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "Slider[id=10][edittype=0x03][edit=25][editwidth=-128],Slider[id=20][edittype=0x03][edit=345][border=0][min=50][max=450][tick=2]" +
"[freq=50][ticklabel=value = vmin ? '<br><font ;6><b>'+value : ( value = vmax ? '<br><font ;6><b>'+value : ( value = 200 ? '<br><" +
"font ;6><b><fgcolor FF0000>'+value : '' ) )][editwidth=-128]";
}
</SCRIPT>
</BODY>
|
|
60
|
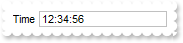
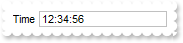
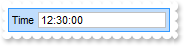
How can I assign a mask (time) field to the item (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("Time",null,null);
var_Item.AllowEdit = 2;
var_Item.EditWidth = -128;
var_Item.EditMask = "99:00:00;;0;overtype,warning=Invalid character";
var_Item.EditValue = "123456";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
59
|
How can I assign a mask (time) field to the item (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "Time[id=10][edittype=0x02][edit=12:34:56][mask=99:00:00;;0;overtype,warning=Invalid character][editwidth=-128]";
}
</SCRIPT>
</BODY>
|
|
58
|
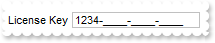
How can I assign a mask (license key) field to the item (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("License Key",null,null);
var_Item.AllowEdit = 2;
var_Item.EditWidth = -128;
var_Item.EditMask = "AAAA-AAAA-AAAA-AAAA";
var_Item.EditValue = "1234";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
57
|
How can I assign a mask (license key) field to the item (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "License Key[id=10][edittype=0x02][edit=1234-____-____-____][mask=AAAA-AAAA-AAAA-AAAA][editwidth=-128]";
}
</SCRIPT>
</BODY>
|
|
56
|
How can I assign a mask (IP address) field to the item (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("IP Address",null,null);
var_Item.AllowEdit = 2;
var_Item.EditWidth = -128;
var_Item.EditMask = "{0,255}.{0,255}.{0,255}.{0,255}";
var_Item.EditValue = "1.2.3.4";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
55
|
How can I assign a mask (IP address) field to the item (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "IP Address[id=10][edittype=0x02][edit=1.2.3.4][mask={0,255}.{0,255}.{0,255}.{0,255}][editwidth=-128]";
}
</SCRIPT>
</BODY>
|
|
54
|
How can I assign a mask (phone) field to the item (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("Phone",null,null);
var_Item.AllowEdit = 2;
var_Item.EditWidth = -128;
var_Item.EditMask = "!(9999) 000 000;;;empty,select=4,overtype,beep";
var_Item.EditValue = "0771638317";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
53
|
How can I assign a mask (phone) field to the item (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "Phone[id=10][edittype=0x02][edit=(0771) 638 317][mask=!(9999) 000 000;;;empty,select=4,overtype,beep][editwidth=-128]";
}
</SCRIPT>
</BODY>
|
|
52
|
How can I assign a mask (date) field to the item (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",null,null);
var_Item.AllowEdit = 2;
var_Item.EditWidth = -128;
var_Item.EditMask = "`Date: `{1,12}/{1,31}/{1950,2050};;;select=1";
var_Item.EditValue = "2/15/2015";
var var_Item1 = var_Items.Add("Date",null,null);
var_Item1.AllowEdit = 2;
var_Item1.EditWidth = -128;
var_Item1.EditMask = "!00/00/0000;;0;empty,validateas=1,invalid=Invalid date!,warning=Invalid character!,select=4,overtype";
var_Item1.EditValue = "2/15/2015";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
51
|
How can I assign a mask (date) field to the item (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "[id=10][edittype=0x02][edit=Date: 2/15/2015][mask=`Date: `{1,12}/{1,31}/{1950,2050};;;select=1][editwidth=-128],Date[id=20][edi" +
"ttype=0x02][edit=02/15/2015][mask=!00/00/0000;;0;empty,validateas=1,invalid=Invalid date!,warning=Invalid character!,select=4,ov" +
"ertype][editwidth=-128]";
}
</SCRIPT>
</BODY>
|
|
50
|
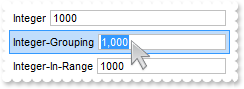
How can I assign a mask (integer) field to the item (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("Integer",null,null);
var_Item.AllowEdit = 2;
var_Item.EditWidth = -128;
var_Item.EditMask = ";;;float,grouping=,digits=0";
var_Item.EditValue = 1000;
var var_Item1 = var_Items.Add("Integer-Grouping",null,null);
var_Item1.AllowEdit = 2;
var_Item1.EditWidth = -128;
var_Item1.EditMask = ";;;float,decimal=,digits=0,select=1";
var_Item1.EditValue = 1000;
var var_Item2 = var_Items.Add("Integer-In-Range",null,null);
var_Item2.AllowEdit = 2;
var_Item2.EditWidth = -128;
var_Item2.EditMask = "{0,2050}";
var_Item2.EditValue = 1000;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
49
|
How can I assign a mask (integer) field to the item (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "Integer[id=10][edittype=0x02][edit=1000][mask=;;;float,grouping=,digits=0][editwidth=-128],Integer-Grouping[id=20][edittype=0x0" +
"2][edit=1,000][mask=;;;float,decimal=,digits=0,select=1][editwidth=-128],Integer-In-Range[id=30][edittype=0x02][edit=1000][mask=" +
"{0,2050}][editwidth=-128]";
}
</SCRIPT>
</BODY>
|
|
48
|
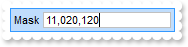
How can I assign a mask field to the item (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("Mask",null,null);
var_Item.AllowEdit = 2;
var_Item.EditWidth = -128;
var_Item.EditMask = ";;;float,select=1";
var_Item.EditValue = 1000;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
47
|
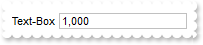
How can I assign a mask field to the item (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "Text-Box[id=10][edittype=0x02][edit=1,000][mask=;;;float,select=1][editwidth=-128]";
}
</SCRIPT>
</BODY>
|
|
46
|
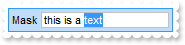
How can I assign an edit / text-box to the item (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("Mask",null,null);
var_Item.AllowEdit = 1;
var_Item.EditValue = "this is a text";
var_Item.EditWidth = -128;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
45
|
How can I assign an edit / text-box to the item (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Ribbon1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "Text-Box[edit=this is a text][editwidth=-128]";
}
</SCRIPT>
</BODY>
|
|
44
|
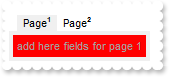
How can I display a tab into the ribbon (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Background(102) = 15790320;
var var_Items = Ribbon1.Items;
var_Items.ToString = "[id=0][group=0x0103][itemspad=4,4,4,4]([id=-10][group=0x03](),[id=-99][bg=RGB(240,240,240)][group=0x03][itemspad=4,4,4,4]([id=-" +
"100]))";
var var_Items1 = var_Items.Item(-10).Items;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
var var_Item = var_Items1.Add("New Page",null,null);
var_Item.ToString = "[typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][" +
"group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))";
var_Item.Caption = "Page<off -5><font ;5><b>1</b></font></off>";
var var_Items2 = var_Item.Items.Item(0).Items;
var var_Item1 = var_Items2.Add("add here fields for page 1",null,null);
var_Item1.ID = -1000;
var_Item1.Enabled = false;
var_Item1.BackColor = 255;
var var_Item2 = var_Items1.Add("New Page",null,null);
var_Item2.ToString = "[typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][" +
"group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))";
var_Item2.Caption = "Page<off -5><font ;5><b>2</b></font></off>";
var var_Items3 = var_Item2.Items.Item(0).Items;
var var_Item3 = var_Items3.Add("add here fields for page 2",null,null);
var_Item3.ID = -1001;
var_Item3.Enabled = false;
var_Item3.BackColor = 65280;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
43
|
How can I add check-buttons to items, without showing the check-box (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Check 1",null,null);
var_Item1.Check = true;
var_Item1.Checked = true;
var_Item1.ShowCheckedAsSelected = 1;
var var_Item2 = var_Items1.Add("Check 2",null,null);
var_Item2.Check = true;
var_Item2.ShowCheckedAsSelected = 1;
var var_Item3 = var_Items1.Add("Check 3",null,null);
var_Item3.Check = true;
var_Item3.Checked = true;
var_Item3.ShowCheckedAsSelected = 1;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
42
|
How can I add check-buttons to items, without showing the check-box (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "[group=0x3](Check 1[chk=1][show=1],Check 2[chk=0][show=1],Check 3[chk=1][show=1])";
}
</SCRIPT>
</BODY>
|
|
41
|
How can I add radio buttons to items, without showing the radio-buttons (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Radio 1",null,1000);
var_Item1.ShowCheckedAsSelected = 1;
var_Item1.Radio = true;
var_Item1.RadioGroup = 100;
var var_Item2 = var_Items1.Add("Radio 2",null,1001);
var_Item2.ShowCheckedAsSelected = 1;
var_Item2.Radio = true;
var_Item2.RadioGroup = 100;
var var_Item3 = var_Items1.Add("Radio 2",null,1003);
var_Item3.ShowCheckedAsSelected = 1;
var_Item3.Radio = true;
var_Item3.RadioGroup = 100;
var_Items1.Item(1000).Checked = true;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
40
|
How can I add radio buttons to items, without showing the radio-buttons (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "[group=0x3](Radio 1[rad=1][show=1][grp=100][id=1000],Radio 2[rad=0][show=1][grp=100][id=1001],Radio 2[rad=0][show=1][grp=100][i" +
"d=1002])";
}
</SCRIPT>
</BODY>
|
|
39
|
How can I add check-buttons to items (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Check 1",null,null);
var_Item1.Check = true;
var_Item1.Checked = true;
var_Items1.Add("Check 2",null,null).Check = true;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
38
|
How can I add check-buttons to items (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "[group=0x3](Check 1[chk=1],Check 2[chk=0])";
}
</SCRIPT>
</BODY>
|
|
37
|
How can I add radio buttons to items (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 1;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Radio 1",null,1000);
var_Item1.Radio = true;
var_Item1.RadioGroup = 100;
var var_Item2 = var_Items1.Add("Radio 2",null,1001);
var_Item2.Radio = true;
var_Item2.RadioGroup = 100;
var var_Item3 = var_Items1.Add("Radio 2",null,1003);
var_Item3.Radio = true;
var_Item3.RadioGroup = 100;
var_Items1.Item(1000).Checked = true;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
36
|
How can I add radio buttons to items (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.ToString = "[group=0x1](Radio 1[rad=1][grp=100][id=1000],Radio 2[rad=0][grp=100][id=1001],Radio 2[rad=0][grp=100][id=1002])";
}
</SCRIPT>
</BODY>
|
|
35
|
How can I change the selection/highlighting color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.SelBackColor = 0;
Ribbon1.Background(102) = 128;
Ribbon1.Background(111) = 16777215;
Ribbon1.ToString = "[group=3](Item 1[chk],Item 2[chk])";
}
</SCRIPT>
</BODY>
|
|
34
|
How can I prevent showing/hide the border on the selected/highlighted item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Background(102) = Ribbon1.SelBackColor;
Ribbon1.ToString = "Item 1,Item 2";
}
</SCRIPT>
</BODY>
|
|
33
|
How can I display a tab into the ribbon (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Background(102) = 15790320;
Ribbon1.ToString = "[group=0x0103][itemspad=4,4,4,4]([id=-10][group=0x03]([id=50][pad=8,0,0,0],Page<off -5><font ;5><b>1</b></font></off>[id=60][ty" +
"p=2][chk=1][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][grou" +
"p=0x03][tab=-100][pad=2,0,2,0][popupalign=1]([group=0x03]([id=80],add here fields for page 1[id=-1000][dis])),Page<off -5><font " +
";5><b>2</b></font></off>[id=100][typ=2][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(2" +
"40,240,240)][height=16][group=0x03][tab=-100][pad=2,0,2,0][popupalign=1]([group=0x03]([id=120],add here fields for page 2[id=-10" +
"01][dis])),[id=140][pad=8,0,0,0]),[id=-99][bg=RGB(240,240,240)][group=0x03][itemspad=4,4,4,4]([id=-100]))";
var var_Item = Ribbon1.Items.Item(-1000);
var_Item.BackColor = 255;
var var_Item1 = Ribbon1.Items.Item(-1001);
var_Item1.BackColor = 65280;
}
</SCRIPT>
</BODY>
|
|
32
|
How do I prevent highlighting the item (method 2.b)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var_Items.Add("No highlight",null,null).Enabled = false;
var_Items.Add("Item 2",null,null);
var_Items.Add("Item 3",null,null);
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
31
|
How do I prevent highlighting the item (method 2.a)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("No highlight",2,null);
var_Item.Items.Add("",null,null);
var_Item.GroupPopup = 3;
var_Item.ShowPopupArrow = false;
var_Items.Add("Item 2",null,null);
var_Items.Add("Item 3",null,null);
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
30
|
How do I prevent highlighting the item (method 1.b)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Items.ToString = "No highlight[dis],Item 2,Item 3";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
29
|
How do I prevent highlighting the item (method 1.a)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Items.ToString = "No highlight[group=0x3][arrow=0]([]),Item 2,Item 3";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
28
|
How can I can I assign pictures or images for the item (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Ribbon1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
var var_Items = Ribbon1.Items;
var_Items.Add("Item",null,null).HTMLImage = "pic1";
var_Items.Add("Item",null,null).HTMLImage = "pic2";
var_Items.Add("",1,null);
var_Items.Add("Item <img>pic1</img>",null,null);
var_Items.Add("Item <img>pic2</img>",null,null);
var_Items.Add("",1,null);
var_Items.Add("<img>pic1</img> Item <img>pic2</img>",null,null);
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
27
|
How can I can I assign pictures or images for the item (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Ribbon1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
Ribbon1.ToString = "Item[himg=pic1],Item[himg=pic2],[sep],Item <img>pic1</img>,Item <img>pic2</img>,[sep],<img>pic1</img> Item <img>pic2</img>";
}
</SCRIPT>
</BODY>
|
|
26
|
How can I can I assign icons for the item (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Items = Ribbon1.Items;
var_Items.Add("Item",null,null).Image = 1;
var_Items.Add("Item",null,null).Image = 2;
var_Items.Add("",1,null);
var_Items.Add("Item <img>1</img>",null,null);
var_Items.Add("Item <img>2</img>",null,null);
var_Items.Add("",1,null);
var_Items.Add("Item <img>1</img>",null,null).Image = 1;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
25
|
How can I can I assign icons for the item (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Ribbon1.Items.ToString = "Item[img=1],Item[img=2],[sep],Item <img>1</img>,Item <img>2</img>,[sep],Item <img>1</img>[img=1]";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
24
|
How can I change the visual appearance / background color (EBN) for a collection of items/group (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Items = Ribbon1.Items;
var_Items.Padding = "2,2,2,2";
var_Items.BackColor = 16777216;
var_Items.Add("Item 1",null,null);
var_Items.Add("Item 2",null,null);
var_Items.Add("Item 3",null,null);
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
23
|
How can I change the visual appearance / background color (EBN) for a collection of items/group (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Ribbon1.Items.ToString = "[itemsbg=0x1000000][itemspad=2,2,2,2][group=0x103](Item 1,Item 2,Item 3)";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
22
|
How can I change the background color for a collection of items/group (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var_Items.Padding = "2,2,2,2";
var_Items.BackColor = 255;
var_Items.Add("Item 1",null,null);
var_Items.Add("Item 2",null,null);
var_Items.Add("Item 3",null,null);
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
21
|
How can I change the background color for a collection of items/group (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Items.ToString = "[itemsbg=RGB(255,0,0)][itemspad=2,2,2,2][group=0x103](Item 1,Item 2,Item 3)";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
20
|
How can I change the visual appearance / background color (EBN) for a specified item (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Items = Ribbon1.Items;
var_Items.Add("Item 1",null,null);
var_Items.Add("Item 2",null,null).BackColor = 16777216;
var_Items.Add("Item 3",null,null);
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
19
|
How can I change the visual appearance / background color (EBN) for a specified item (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Ribbon1.Items.ToString = "Item 1,Item 2[bg=0x1000000],Item 3";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
18
|
How can I change the background color for a specified item (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var_Items.Add("Item 1",null,null);
var_Items.Add("Item 2",null,null).BackColor = 255;
var_Items.Add("Item 3",null,null);
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
17
|
How can I change the background color for a specified item (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Items.ToString = "Item 1,Item 2[bg=RGB(255,0,0)],Item 3";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
16
|
How can I change the visual appearance (EBN) of the floating popups (method 2, applies to single popup)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Items = Ribbon1.Items;
var var_Items1 = var_Items.Add("Popup",2,null).Items;
var_Items1.PopupAppearance = 16777216;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
15
|
How can I change the visual appearance (EBN) of the floating popups (method 1, applies to all)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Ribbon1.Items.ToString = "Popup(Item 1,Item 2,Item 3)";
Ribbon1.PopupAppearance = 16777216;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
14
|
How can I change the visual appearance of the floating popups (method 2, applies to single popup)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Items1 = var_Items.Add("Popup",2,null).Items;
var_Items1.PopupAppearance = 6;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
13
|
How can I change the visual appearance of the floating popups (method 1, applies to all)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Items.ToString = "Popup(Item 1,Item 2,Item 3)";
Ribbon1.PopupAppearance = 6;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
12
|
How do I add a popup or a sub-menu so it show when cursor hovers it (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Items1 = var_Items.Add("Popup",2,null).Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
11
|
How do I add a popup or a sub-menu so it show when cursor hovers it (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Items.ToString = "Popup(Item 1,Item 2,Item 3)";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
10
|
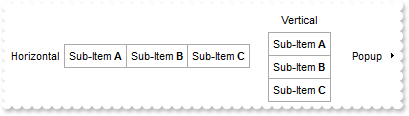
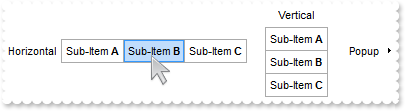
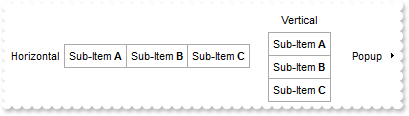
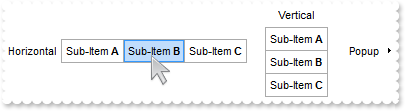
How can I arrange the items by grouping (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Horizontal",2,null);
var_Item1.GroupPopup = 1;
var var_Items2 = var_Item1.Items;
var_Items2.Add("Sub-Item <b>A</b>",null,null);
var_Items2.Add("Sub-Item <b>B</b>",null,null);
var_Items2.Add("Sub-Item <b>C</b>",null,null);
var_Items1.Add("",null,null).CaptionWidth = 16;
var var_Item2 = var_Items1.Add("Vertical",2,null);
var_Item2.Alignment = 1;
var_Item2.GroupPopup = 257;
var var_Items3 = var_Item2.Items;
var_Items3.Add("Sub-Item <b>A</b>",null,null);
var_Items3.Add("Sub-Item <b>B</b>",null,null);
var_Items3.Add("Sub-Item <b>C</b>",null,null);
var_Items1.Add("",null,null).CaptionWidth = 16;
var var_Item3 = var_Items1.Add("Popup",2,null);
var var_Items4 = var_Item3.Items;
var_Items4.Add("Sub-Item <b>A</b>",null,null);
var_Items4.Add("Sub-Item <b>B</b>",null,null);
var_Items4.Add("Sub-Item <b>C</b>",null,null);
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
9
|
How can I arrange the items by grouping (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Items.ToString = "[group=0x03](Horizontal[group=0x01](Sub-Item <b>A</b>,Sub-Item <b>B</b>,Sub-Item <b>C</b>),[captionwidth=16],Vertical[group=0x0" +
"101][align=1](Sub-Item <b>A</b>,Sub-Item <b>B</b>,Sub-Item <b>C</b>),[captionwidth=16],Popup(Sub-Item <b>A</b>,Sub-Item <b>B</b>" +
",Sub-Item <b>C</b>),[captionwidth=160])";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
8
|
How can I arrange some items vertically, and some horizontally (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",2,null);
var var_Items1 = var_Item.Items;
var_Items1.Add("1",null,null);
var_Items1.Add("2",null,null);
var_Items1.Add("3",null,null);
var_Item.GroupPopup = 3;
var var_Item1 = var_Items.Add("",2,null);
var var_Items2 = var_Item1.Items;
var_Items2.Add("4",null,null);
var_Items2.Add("5",null,null);
var_Items2.Add("6",null,null);
var_Item1.GroupPopup = 3;
var var_Item2 = var_Items.Add("",2,null);
var var_Items3 = var_Item2.Items;
var_Items3.Add("7",null,null);
var_Items3.Add("8",null,null);
var_Items3.Add("9",null,null);
var_Item2.GroupPopup = 3;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
7
|
How can I arrange some items vertically, and some horizontally (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Items.ToString = "[group=3](1,2,3),[group=3](4,5,6),[group=3](7,8,9)";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
6
|
How can I assign multiple-lines to an item (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",2,null);
var var_Items1 = var_Item.Items;
var_Items1.Add("Item 1",null,null).Caption = "Item <br><c><b>1";
var_Items1.Add("Item 2",null,null).Caption = "Item <br><c><b>2";
var_Items1.Add("Item 3",null,null).Caption = "Item <br><c><b>3";
var_Item.GroupPopup = 3;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
5
|
How can I assign multiple-lines to an item (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Items.ToString = "[group=3](Item <br><c><b>1,Item <br><c><b>2,Item <br><c><b>3)";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
4
|
How can I add new items arranged horizontally to the ribbon control (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var var_Item = var_Items.Add("",2,null);
var var_Items1 = var_Item.Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Item.GroupPopup = 3;
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
3
|
How can I add new items arranged horizontally to the ribbon control (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Items.ToString = "[group=3](Item 1,Item 2,Item 3)";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
2
|
How can I add new items to the ribbon control (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = Ribbon1.Items;
var_Items.Add("Item 1",null,null);
var_Items.Add("Item 2",null,null);
var_Items.Add("Item 3",null,null);
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|
|
1
|
How can I add new items to the ribbon control (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DDF58CFA-750F-45E0-8A00-CFBE431702E2" id="Ribbon1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Ribbon1.Items.ToString = "Item 1,Item 2,Item 3";
Ribbon1.Refresh();
}
</SCRIPT>
</BODY>
|